楽天 Yahooで使う!スクロール追従バナーを右側に設置する方法 OgaRia 繁盛レシピ。
スマホ専用ボタンメニューの作り方|JIN MANUAL。
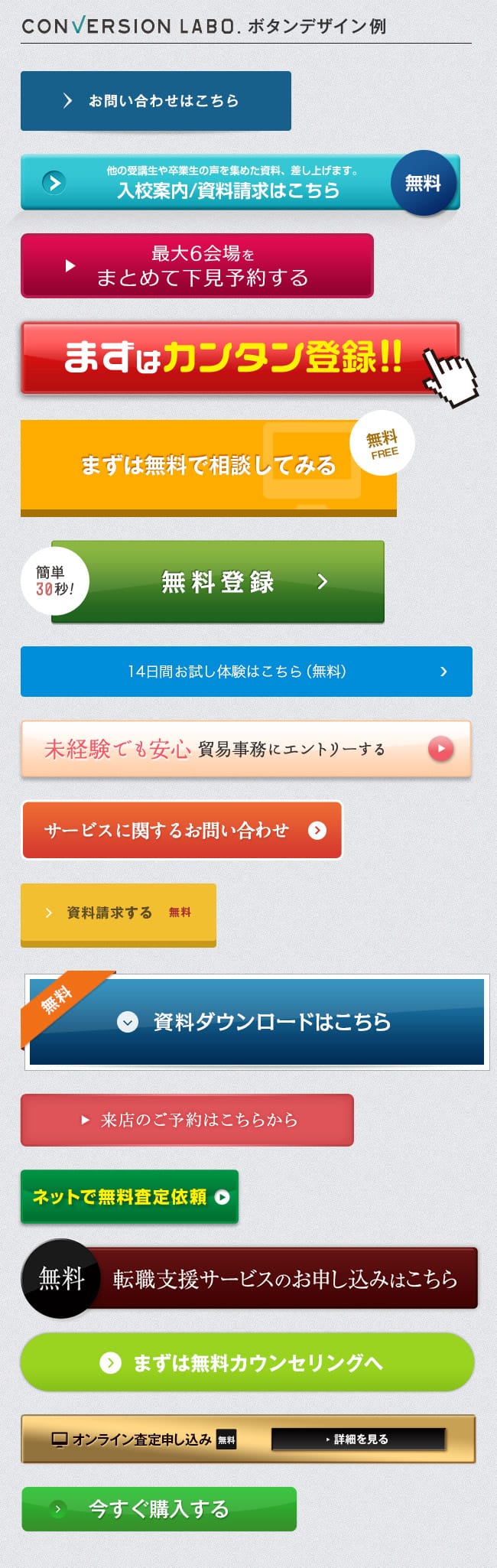
ボタンデザインはCSSで作ろう!使えるボタンデザイン27選!|SEO対策の初心者向けバイブル|SEO タイムズ。
Blog Floating Buttonでくっついてくるバナーやボタンを簡単に設置する方法 ワードプレスプラクティス。
ウィジェットを使ったスマホの追従メニューをカスタマイズする方法|成果につながるWebスキルアッププログラム。
スマホサイトの追従ボタンを非表示にしてコンバージョンが20%近く改善した事例の紹介 アキさんのブログ。
CV率が格段にアップする!CTAボタンのデザインで押さえておきたい8つのポイント IMNSBLG。
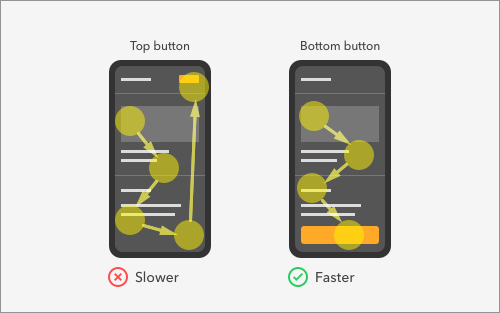
スマホにおけるボタンの配置、上と下、左と右、どのように配置するのが最適なのか詳しく解説 コリス。
とっても簡単!フローティング(追従型)メニューやボタンの事例と設置方法 YCOMのホームページの制作・運営に役立つブログ。
追従ボタンをやめたらCVRが上がった話|お塩さん。
ウィジェットを使ったスマホの追従メニューをカスタマイズする方法|成果につながるWebスキルアッププログラム。
XD】「追従ボタン」の実装方法 hirokiblog。
LPのコンバージョン率を高めるにはボタンを上手に使おう! Web Design Trends。
ランディングページのボタンデザインを考える lp制作・改善のコンバージョンラボ。
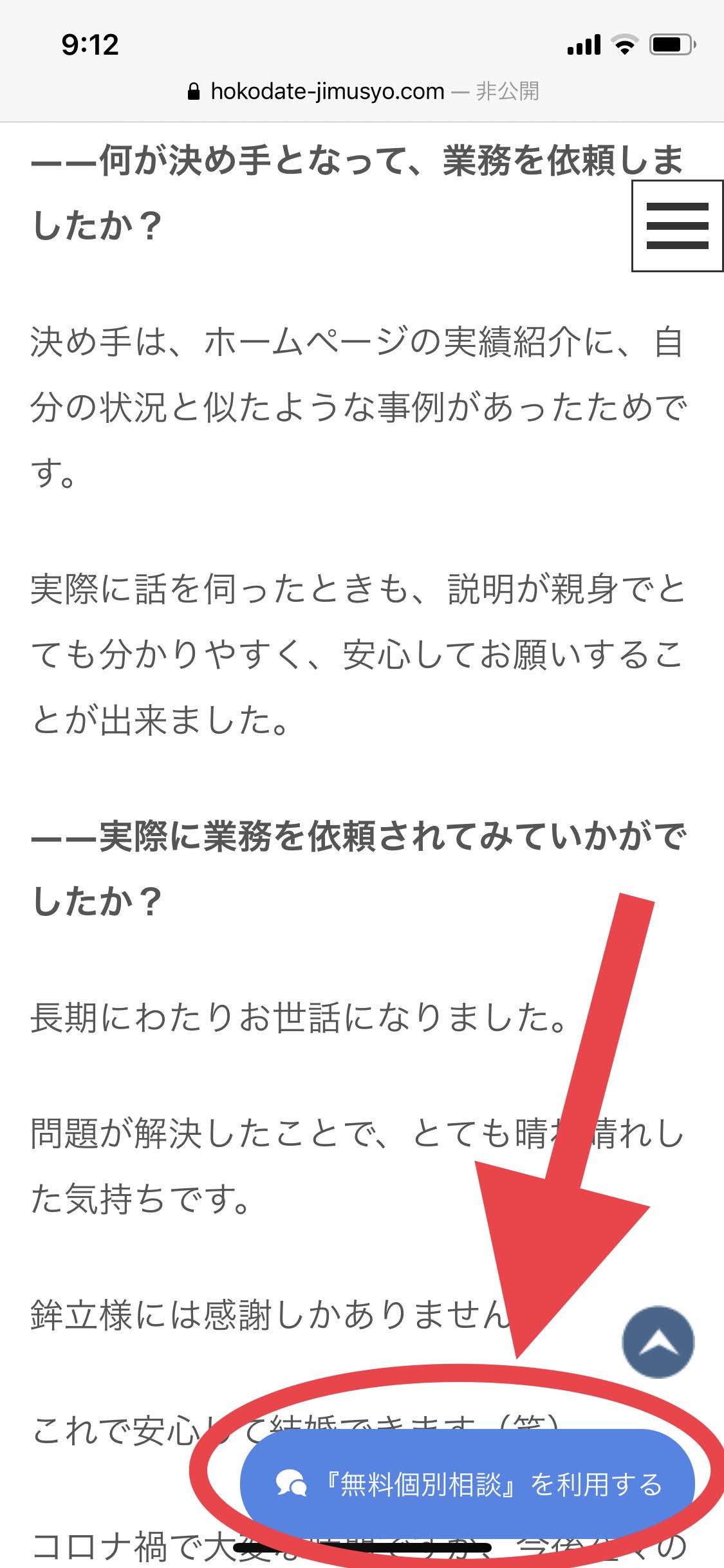
制作事例】福田設備様:WordPressサイトのバナー制作&スマホ表示での追従ボタンの設置を行いました ゆーそうと〜WordPressのホームページ制作、運用代行、カスタマイズ、エラー修正、なら〜。
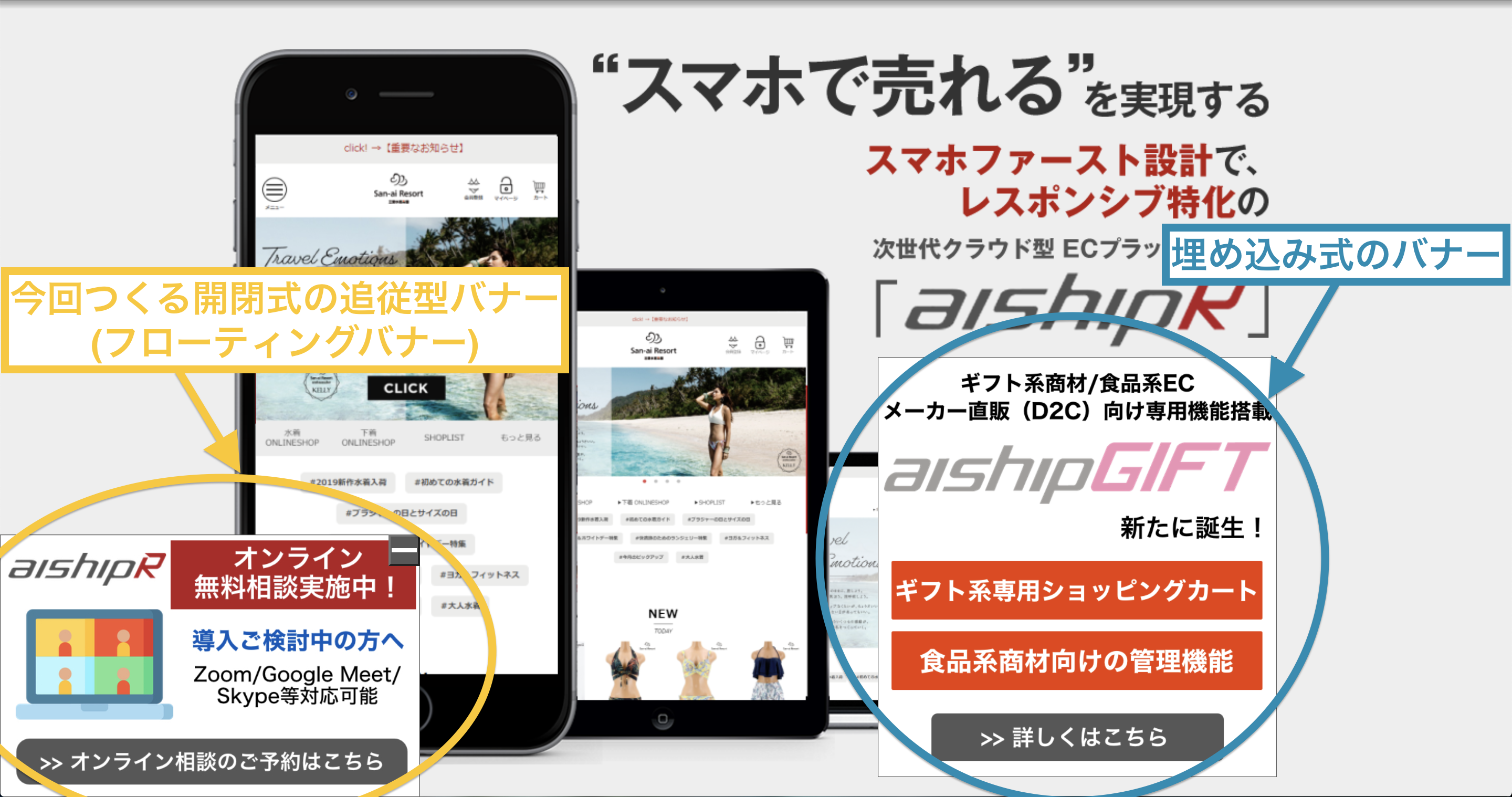
ページの集客率UPを狙う!開閉式の追従型バナーの作り方 ECサイト構築運営に役立つ情報発信|モバイルファーストマーケティングラボ。
レスポンシブのフローティングバナー追従バナーの作り方【コピペOK】 株式会社リラクス。
制作の裏側】スマホの追従ボタンを追加する 株式会社BISCOM | 山梨県甲府市のWeb制作、Webデザイン、ホームページ作成。
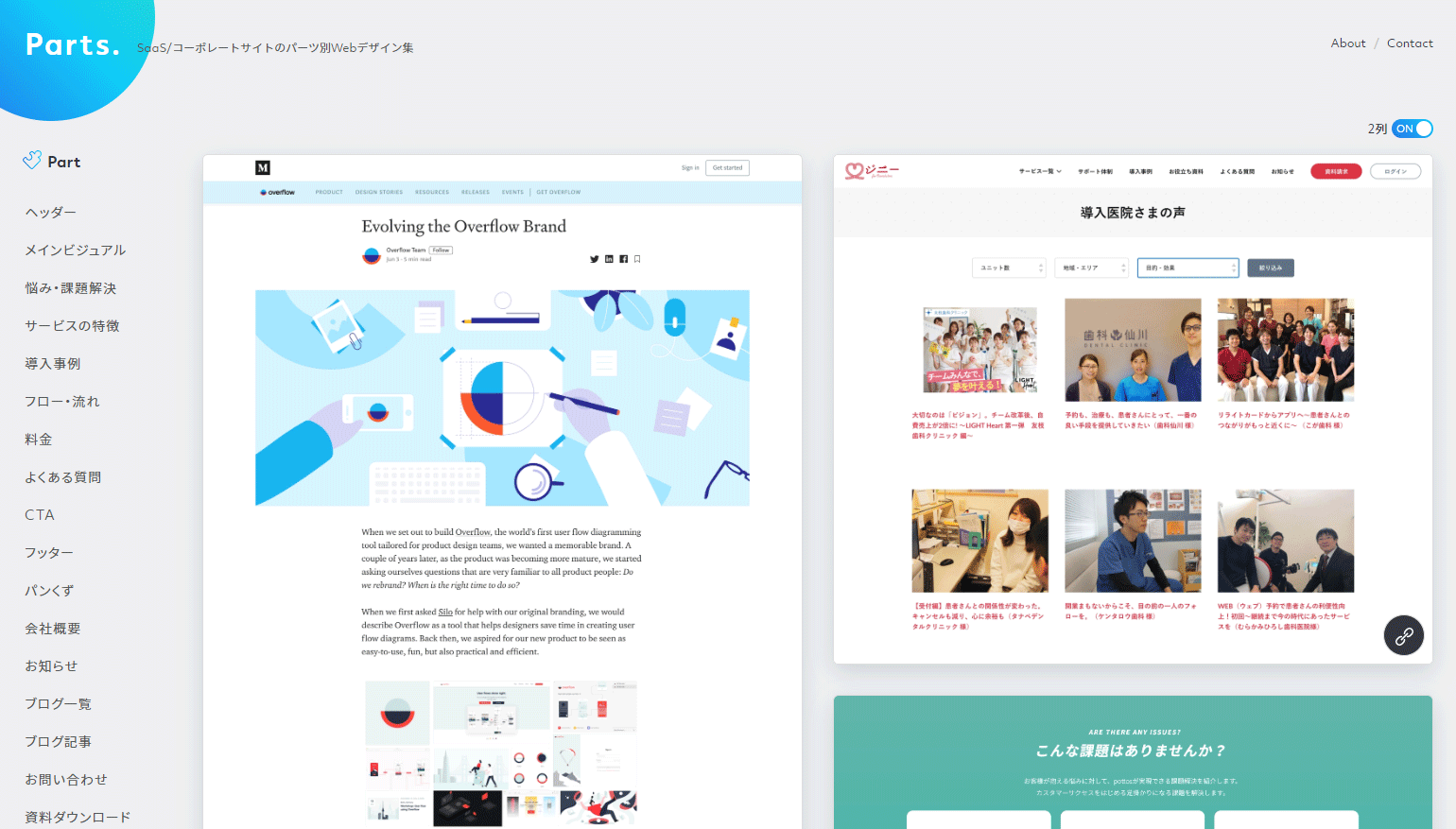
フローティングボタン・バナーのWebデザイン参考ギャラリー・リンク集 Web Design Garden 毎日更新!Webデザイン 参考ギャラリーサイト。
ウィジェットを使ったスマホの追従メニューをカスタマイズする方法|成果につながるWebスキルアッププログラム。
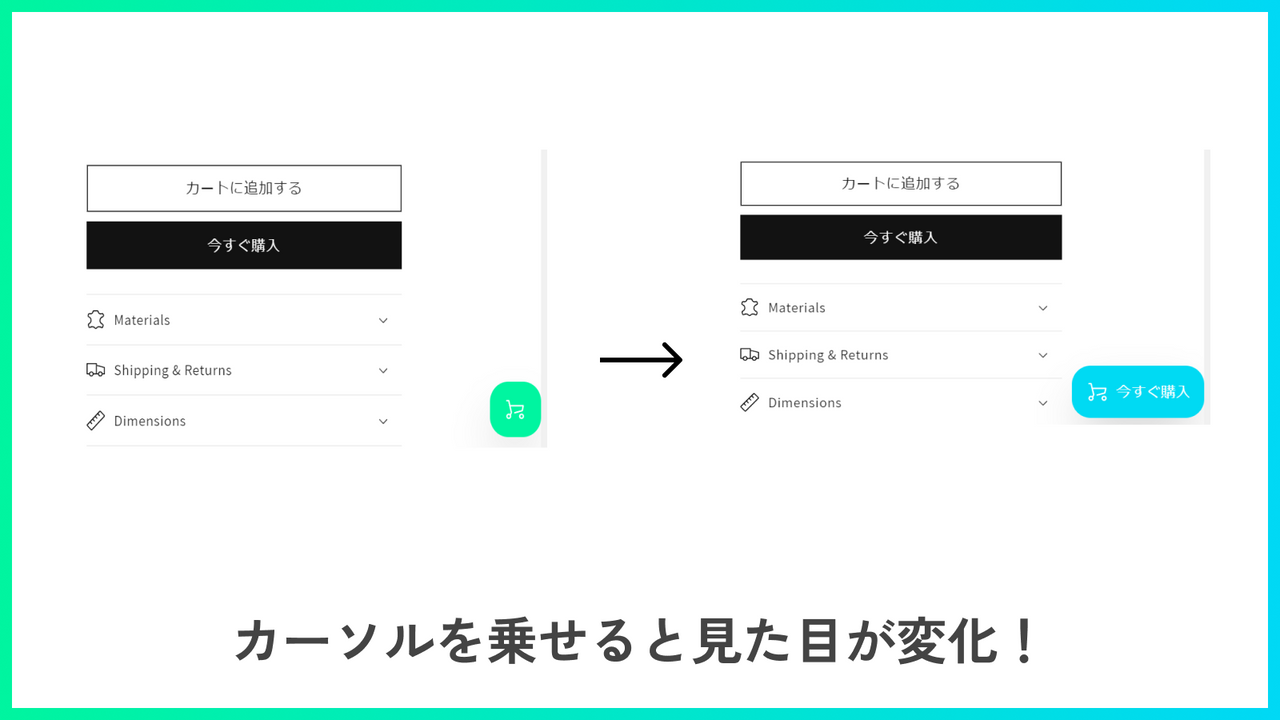
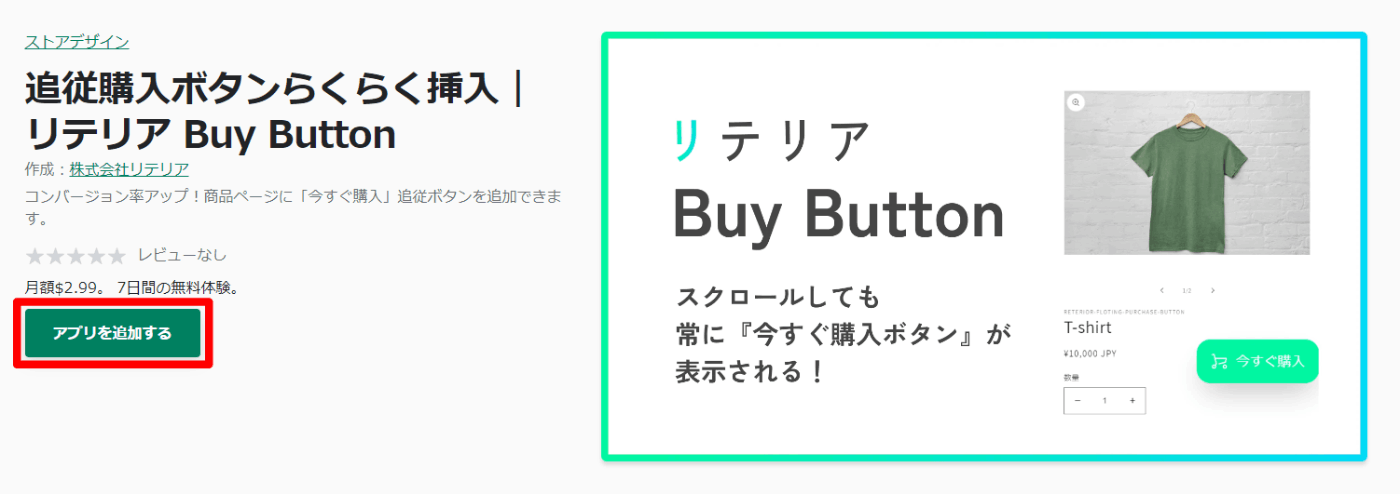
コンバージョン率アップ!商品ページに「今すぐ購入」追従ボタンを追加できます。| Shopify アプリストア。
コンバージョン率アップ!商品ページに「今すぐ購入」追従ボタンを追加できます。| Shopify アプリストア。
ホームページにフローティングメニュー(追従メニュー)を取り入れるメリット・デメリット|名古屋のホームページ制作、WEB集客|株式会社オンカ。
追従型メニュー(フローティングメニュー)のアイデアまとめ9選・PCサイト編 株式会社ウェブ企画パートナーズ。
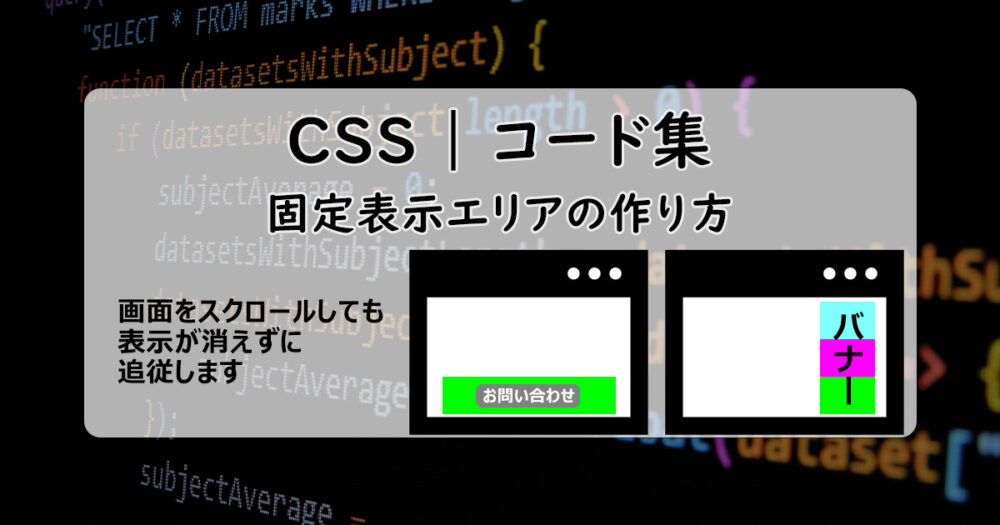
画面をスクロールした時に追従するバナーやボタンをCSSで作る方法 ホームページ制作なら制作実績200件以上の現役ウェブデザイナーへ直接依頼!東京都新宿区|渋谷区|目黒区|港区。
制作の裏側】スマホの追従ボタンを追加する 株式会社BISCOM | 山梨県甲府市のWeb制作、Webデザイン、ホームページ作成。
追従型コンテンツとは?注意点や活用例を解説!|ホームページ制作・Webサイト更新システム サイト職人CMS。
追従ボタンをやめたらCVRが上がった話|お塩さん。
2020年版】ヘッダー・メガメニュー・スマホメニューのデザイン参考まとめ 東京のホームページ制作 WEB制作会社 BRISK。
WordPress】左横についてくる(追従)シェアボタンを設置する。Pinterestシェアボタンが欲しい。 バビログ。
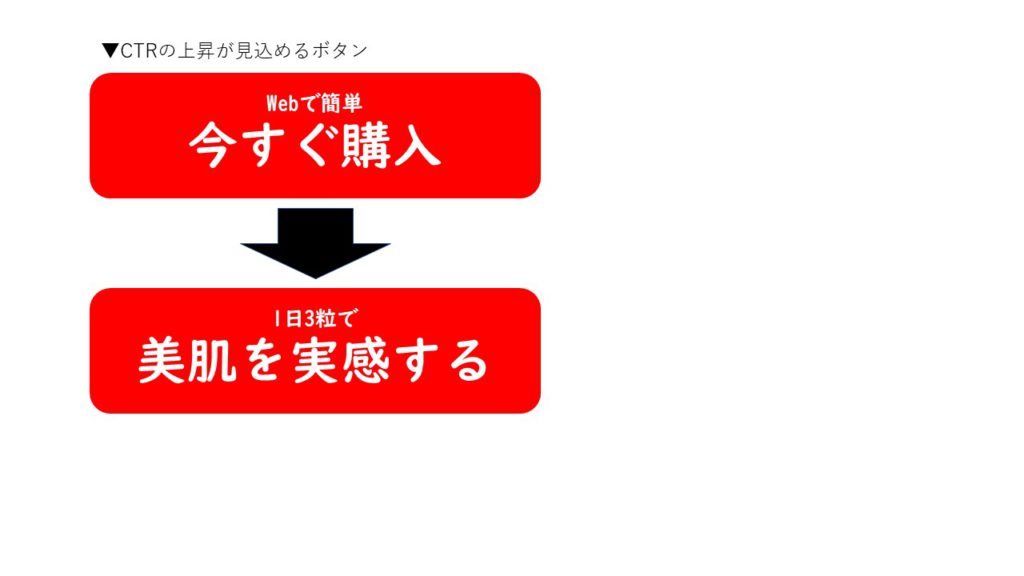
こんなCTAが効果を出してきた!ターゲットの関心をガシ掴むノウハウとは|LPデザイン道場 第三回 リスティング広告運用代行ならASUE。
追従型メニュー(フローティングメニュー)のアイデアまとめ9選・PCサイト編 株式会社ウェブ企画パートナーズ。
スマホ フロートボタン WordPress単品センター。
レスポンシブのフローティングバナー追従バナーの作り方【コピペOK】 株式会社リラクス。
WordPress】ヘッダーに追従型ボタンを設置する方法。
こんなCTAが効果を出してきた!ターゲットの関心をガシ掴むノウハウとは|LPデザイン道場 第三回 リスティング広告運用代行ならASUE。
こんなCTAが効果を出してきた!ターゲットの関心をガシ掴むノウハウとは|LPデザイン道場 第三回 リスティング広告運用代行ならASUE。
ウェブサイトでの他の写真:
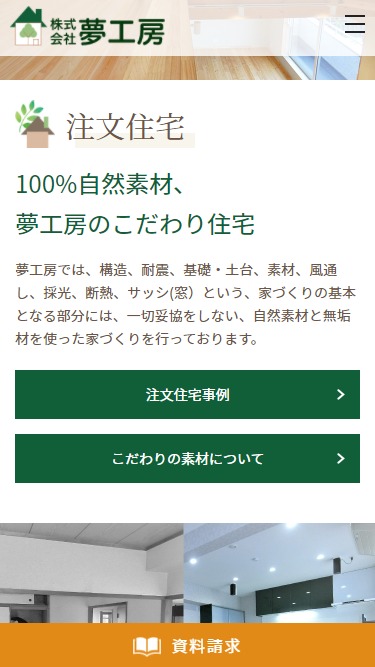
追従ボタン デザイン















![CTA設定[追従型]](https://aquaramachile.cl/img/843e408de8d4917fc9a163954bcb8d6b.jpg)